반응형
홈페이지의 헤더에
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=추적아이디"></script>
<script> window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date()); gtag('config', '추적아이디');
</script>다음과 같은 구글 애널리틱스 코드를 삽입하여,
사용자 유입 정보를 수집하고 있었다.
그런데 타 업체와 협업을 하면서, 해당 업체들의 홈페이지로 유입되는 이벤트를 카운팅할 일이 생겼다.
아래 링크의 구글 개발자 가이드에 따르면
수집을 원하는 이벤트가 발생할때 다음과 같은 코드를 실행하면되었다.
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});developers.google.com/analytics/devguides/collection/gtagjs/events
결론적으로 타 업체의 홈페이지로 이동하는 버튼을 클릭할때
아래와 같은 함수를 호출하여 문제를 해결했다.
function moveToXxx(){
gtag('event', 'move_to_xxx', {
'event_label': 'xxx',
'event_category': 'click',
'non_interaction': true
});
}
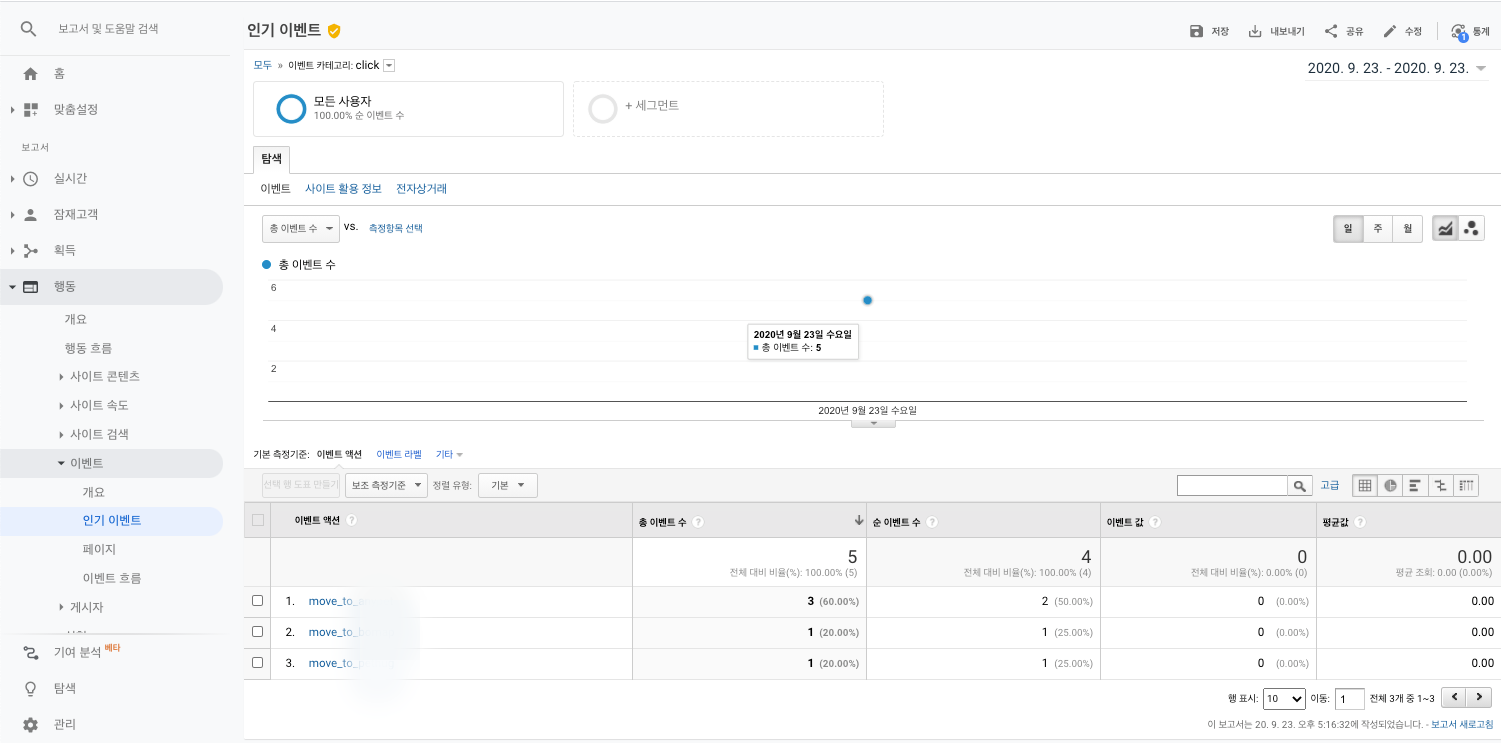
해당 이벤트가 발생했을 때 구글 애널리틱스 홈페이지에서
행동 - 이벤트 탭을 클릭하면,
다음과 같이 확인할 수 있다.

반응형
'기타' 카테고리의 다른 글
| 네이버 클라우드 플랫폼에서 pinpoint 사용하여 스프링부트(Spring Boot) 서버 모니터링하기, Pinpoint Cloud (1) | 2021.11.24 |
|---|---|
| JMeter란? JMeter 사용법 (0) | 2021.11.23 |
| [Visual Studio Code] 한글 깨짐 해결하기 (2) | 2021.04.08 |
| [절약] TV 수신료해지 및 수신료환불, 집에 티비가 없는데 요금이 부가될 수 있습니다. (0) | 2020.12.28 |
| URL 짧게 만들기 (0) | 2019.02.23 |




댓글