반응형
장고는 CSRF(Cross Site Request Forgeries)는 막기 위기 CSRF 보호 메커니즘이 내장되어 있다. AJAX POST 메서드에서 CSRF 보호가 활성화되면 X-CSRFToken 헤더가 요청에 포함되어야한다.
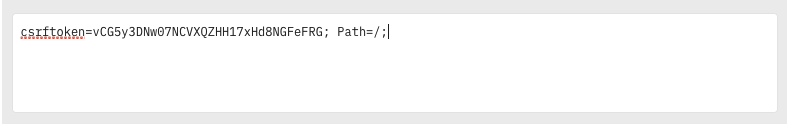
장고는 로그인시 csrftoken 쿠키를 설정한다. 로그인 후 Postman의 쿠키에서 csrf 토큰을 볼 수 있다.

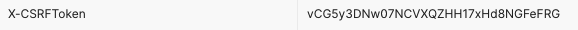
해당 토큰을 가지고, 다음과 같이 헤더에 추가해서 사용하면된다.

하지만 해당 토큰이 만료되면, postman에서 수동으로 갱신해야한다. 이를 해결하고, 자동으로 csrftoken을 갱신할 수 있도록 하자.
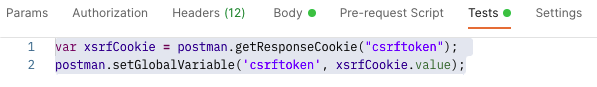
Postman의 스크립팅 기능을 사용하여 쿠키에서 토큰에서 토큰을 추출하고 변수로 설정할 수 있다. postman의 Tests 탭에 다음과 같이 작성한다.
var xsrfCookie = postman.getResponseCookie("csrftoken");
postman.setGlobalVariable('csrftoken', xsrfCookie.value);
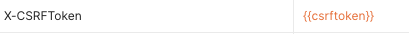
설정한 변수를 헤더에서 사용한다. 이렇게하면 csrftoken을 자동으로 갱신할 수 있다.

출처
https://medium.com/hackernoon/automatically-set-csrf-token-in-postman-django-tips-c9ec8eb9eb5b
반응형
'파이썬 > 장고(django)' 카테고리의 다른 글
| [Django] 튜토리얼7. 어드민 사이트 커스터마이징하기 (0) | 2022.06.28 |
|---|---|
| [Django] 튜토리얼6. 정적 파일(Static files) (0) | 2022.06.26 |
| [Django] 튜토리얼5. 테스팅(Testing) (0) | 2022.06.26 |
| [Django] 튜토리얼4. 폼과 제네릭 뷰(Forms and generic views) (0) | 2022.06.26 |
| [Django] 튜토리얼3. 뷰와 템플릿(Views and templates) (0) | 2022.06.12 |




댓글