1. iOS 프로젝트에 Firbase 추가
https://firebase.google.com/docs/ios/setup?authuser=0
2. Podfile에 FirebaseCrashlytics 추가
pod 'Firebase/Crashlytics'
3. pod 설치
pod install
4. iOS 프로젝트의 UIApplicationDelegate(AppDelegate)에 Firebase 모듈 추가
import Firebase
5. 앱의 application:didFinishLaunchingWithOption: 메서드에 FirebaseApp 공유 인스턴스 추가
FirebaseApp.configure()
6. dSYM 파일 자동 업로드 설정
1) Xcode의 TARGETS 목록에서 기본 빌드 대상을 선택한다.

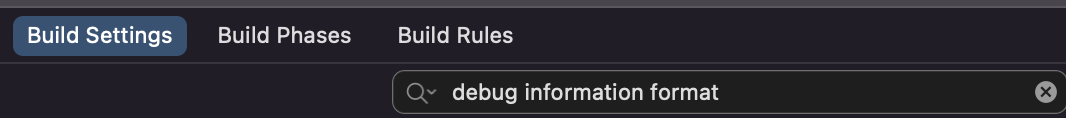
2) Build Setting 탭을 클릭한다.

3) Search 탭에서 All을 클릭한 후 'debug information format'을 검색한다.

4) 모든 빌드 유형의 형식을 'DWARF with dSYM FILE'로 설정한다.

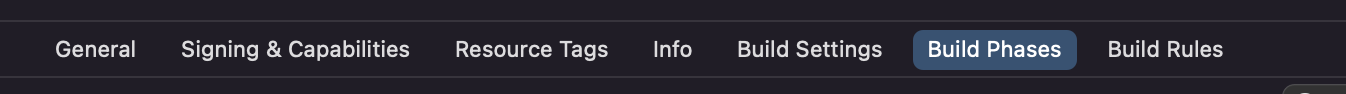
5) Build Phases 탭을 클릭한다.

6) 새로운 실행 스크립트를 추가한다.
6-1)'+' -> 'New Run Script Phase' 버튼을 클릭한다.
주의! 이때, 추가한 Run Script 가 프로젝트 마지막 빌드 단계에 있어야한다. (아니면 정상 처리 x)

6-2) Shell 라벨 아래에 실행 스크립트 추가하기

6-3) Input FIles 섹션에 두 가지 경로 추가하기
대용량 앱의 dSYM을 더 빠르게 처리할 수 있도록하기
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}프로젝트의 빌드된 Info.plist 파일에 경로를 추가하여, Crashlytics에서 앱 버전은 dSYM과 연결하기
$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)
주의! 위 설정을 모두 했는데 작동하지 않는다면, Input Files 섹션에 추가한 두 가지 경로를 모두 지우고 실행 스크립트로 다음으로 교체
if [ "${CONFIGURATION}" != "Debug" ]; then
"${PODS_ROOT}/FirebaseCrashlytics/run"
"${PODS_ROOT}/FirebaseCrashlytics/upload-symbols" -gsp ${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist -p ios ${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}
fi출처: https://ios-development.tistory.com/605
dSYM이란?
- dSYM: 앱 설치 시 매번 생성되는 UUID를 기록으로 하여, Crashlytics SDK가 앱에 내장되어 있으면 crash발생 시 AppStoreConnect에 자동으로 리포팅된다.
- crashlytic에서 사람이 읽을 수 있는 비정상 종료 보고서를 생성하려면 dSYM 파일이 필요하다.
7. Crashlytics 디버깅 로깅 사용 설정하기
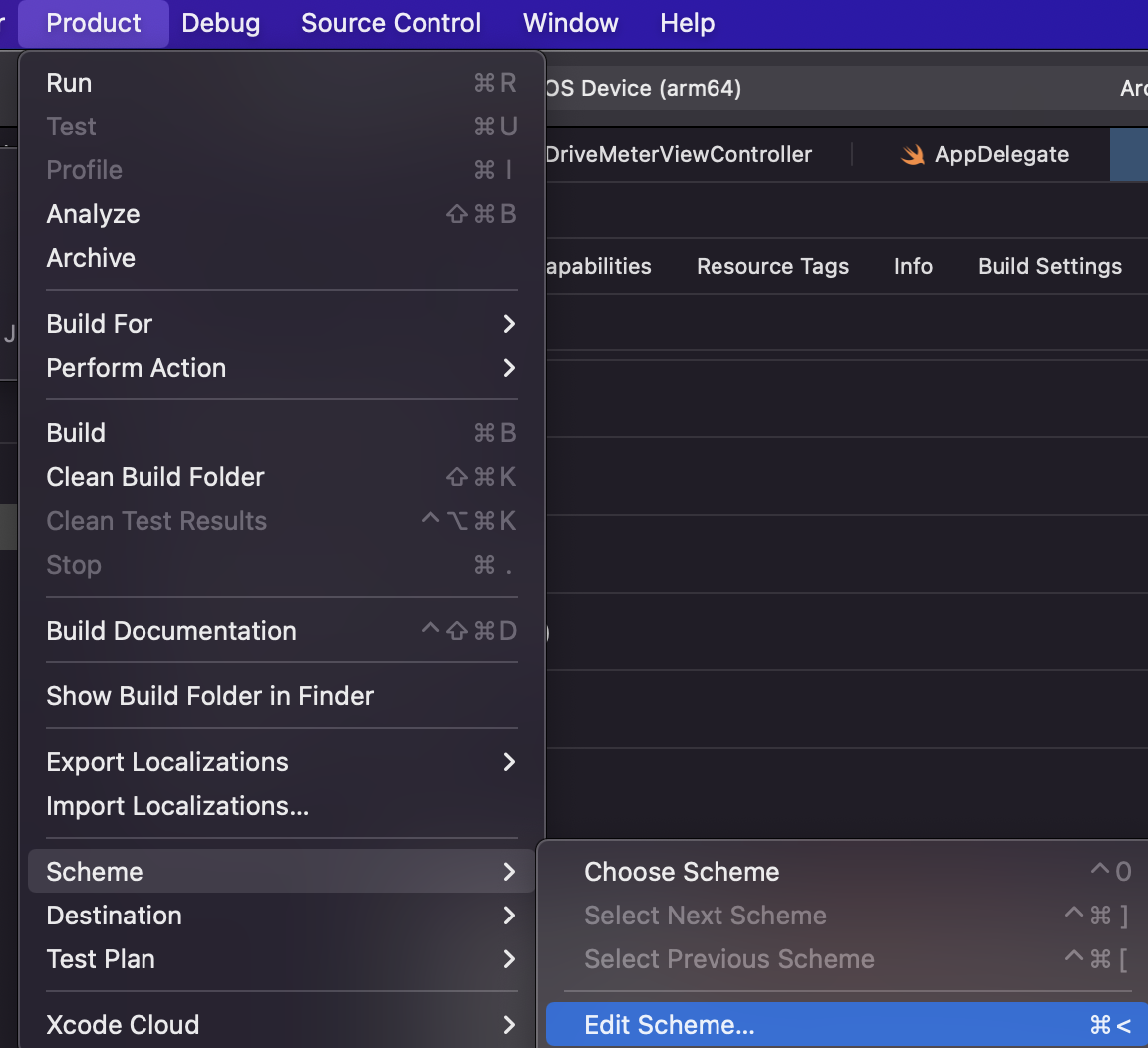
7-1) Xcode의 Product - Schema - Edit Scheme 클릭

7-2) RUN - Arguments에 'FIRDebugEnabled' 속성 추가하기

8. 오류 발생시키기
앱에 오류를 발생시키는 코드를 추가하고, 오류를 발생시킨다. 다음은 오류가 발생하는 버튼을 생성하는 코드다.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .roundedRect)
button.frame = CGRect(x: 20, y: 50, width: 100, height: 30)
button.setTitle("Test Crash", for: [])
button.addTarget(self, action: #selector(self.crashButtonTapped(_:)), for: .touchUpInside)
view.addSubview(button)
}
@IBAction func crashButtonTapped(_ sender: AnyObject) {
let numbers = [0]
let _ = numbers[1]
}
}9. 오류 확인하기
Firbase 홈페이지의 Crashlytics 탭을 클릭하면, 발생된 오류를 확인할 수 있다.

출처
https://firebase.google.com/docs/crashlytics/get-started?platform=ios&authuser=0#set-up-dsym-uploading
'iOS' 카테고리의 다른 글
| [iOS] 앱스토어 또는 testflight에 배포한 앱이 강제종료(Crush)되었을 때 로그 확인하기 (0) | 2021.07.31 |
|---|---|
| [iOS] modalPresentationStyle과 생명주기(Life Cycle) (0) | 2021.03.03 |
| [iOS] 오류 해결: whose view is not in the window hierarchy! (0) | 2021.03.02 |
| iOS14에서 UIDatePicker 오류를 해결하자. 'NSInvalidArgumentException', reason: '-[_UIDatePickerIOSCompactView setHighlightsToday:] (0) | 2021.02.22 |
| [iOS] Timer, 특정 함수 반복 실행하기 (2) | 2021.02.10 |




댓글