Xcode에서 IOS 프로젝트를 생성하면 프로젝트 내부에 스토리 보드가 존재합니다.
스토리보드 (Stroryboard)란?
스토리 보드는 IOS 앱의 사용자 인터페이스를 시각적으로 표현하여 컨텐츠 화면과 화면 간의 연결을 보여주는 도구입니다. 스토리보드는 일련의 장면들(scenes)로 구성되며, 각 scene은 뷰 컨트롤러와 해당 뷰를 나타냅니다.

뷰(View)란?
IOS 앱 사용자 인터페이스의 기본 구성 요소입니다. 이를 사용하여 앱의 컨텐츠를 화면에 그리거나 구성할 수 있습니다.

뷰 컨트롤러(View Controller)란?
UIKit을 사용하는 앱의 인터페이스를 관리하기 위한 도구입니다.
뷰 컨트롤러는 하나의 루트 뷰 만을 관리하고, 해당 루트 뷰가 여러개의 서브뷰들을 가지는 방식으로 한 화면을 여러개의 뷰로 구성할 수 있습니다.

UIKIT 이란?
IOS 또는 tvOS 앱을 위한 그래픽 기반의 이벤트 중심 사용자 인터페이스를 구성하고 관리하는 프레임워크입니다.
용어 정의가 끝났으니 스토리보드를 통해 화면을 구성하는 방법을 알아보겠습니다.
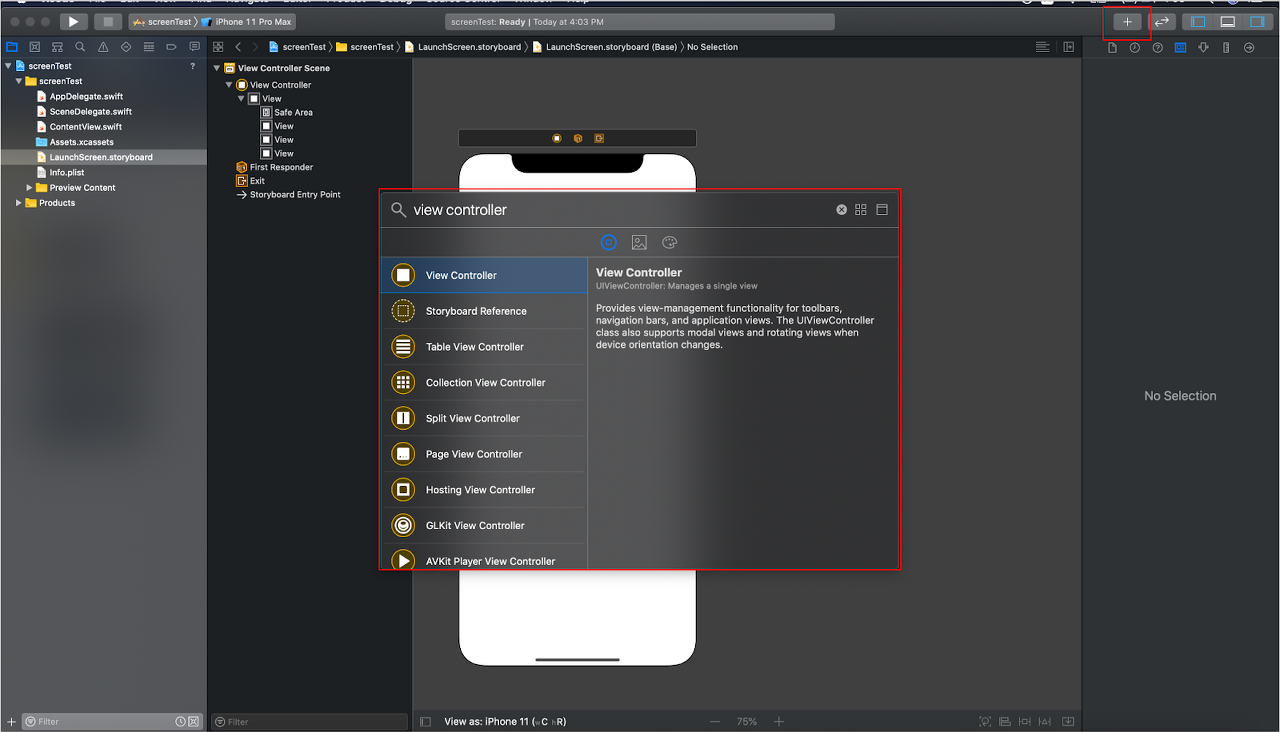
xcode 상단의 ‘+’ 모양 버튼을 누르면 IOS의 화면을 구성하는 ‘오브젝트 라이브러리’들을 확인할 수 있습니다.
여기서 View Controller를 찾아 스토리보드로 드래그하면 새로운 화면이 생성됩니다.

이번에는 생성된 화면에 뷰 컨트롤러를 스위프트 언어를 통해 조작하기 위한 설정을 진행하겠습니다.
먼저 스위프트 파일을 생성합니다. xcode 프로젝트의 현재 디렉토리를 우클릭하여 New File -> 스위프트 파일을 선택합니다. 파일이름은 testViewController로 하겠습니다.


해당 파일에 UIKit을 import하고, testViewController 라는 이름의 ViewController 클래스를 생성합니다. 그리고 해당 클래스 내부에 viewDidLoad() 메소드를 오버라이드합니다. 추후 IOS 앱 화면 전환 예제에서 객체들을 조작할 때 활용됩니다.
Xcode의 ‘Add Editor On Right’ 버튼을 클릭해 화면을 여러 개로 나누어 스토리보드, swift 파일을 동시에 볼 수 있습니다.

viewDidLoad() 란?
IOS 앱의 생명 주기 중 뷰 컨트롤러의 루트 뷰가 스토리 보드에서 만들어 로드 될 때 호출되는 메소드입니다.
생명 주기란 앱의 실행부터 종료하기 까지의 일련의 단계를 의미합니다.

이제 해당 스위프트 파일과 스토리보드 scene의 View Controller를 연결하겠습니다.
연결을 원하는 scene을 클릭한 후 xcode의 인스펙터 영역의 ‘show the identity inspector’ 버튼을 클릭합니다.
class를 입력하는 란에 방금 생성한 ‘TestViewController’를 선택합니다.
마지막으로 ‘Storyboard ID’에 ‘TestVC’를 입력합니다. Storyboard ID는 스위프트 파일에서 조작을 원하는 View Controller를 스토리보드로 부터 얻어 올 때 사용하는 아이디입니다.

이번에는 화면에 버튼과 레이블(텍스트를 표시할 수 있는 객체)을 추가하겠습니다. 그리고 버튼을 누를 때마다 레이블에 쓰여진 숫자가 증가하도록 조작하겠습니다.
xcode 상단의 ‘+’ 모양 버튼을 눌러서 ‘오브젝트 라이브러리’ 중 ‘Button’과 ‘Label’을 선택해서 화면으로 드래그합니다.


‘Label’을 우클릭하여 viewDidLoad() 메소드 위로 드래그합니다.
그러면 아래 화면처럼 ‘Label’ 사용을 위한 선택란들이 나오는데 Connection에 Outlet, Name에 numLabel, Type에 UILabel을 입력하고, connect 버튼을 누르면 아웃렛 변수가 생성됩니다.
아웃렛 변수로 레이블 객체를 조정할 수 있습니다.

그 다음 ‘Button’을 우클릭하여 viewDidLoad() 메소드 아래로 드래그합니다.
해당 선택란에서 Connection에 Action, Name에 numUp, Type에 UIButton를 입력하고 connect 버튼을 누르면 액션 메소드가 생성됩니다.
액션메소드를 통해 버튼 클릭시 발생할 이벤트를 정의할 수 있습니다.
Type은 기본적으로 Any로 선택되어 있을 겁니다. Any는 스위프트에서 모든 타입의 인스턴스를 나타낼 수 있습니다.
때문에 해당 메소드의 속성을 알고 싶다면 Any를 사용하면 안됩니다.
Type을 Any가 아닌 UIButton으로 설정해야 메소드가 버튼을 클릭해서 실행된 메소드인지 알 수 있으니까요.

이제 레이블에 입력될 숫자를 저장할 int형 변수 ‘num’의 값을 0으로 해서 ‘numLabel’ 변수 밑에 저장합니다.
그리고 방금 추가한 액션 메소드 내부에 버튼 클릭시 num 변수의 값을 1씩 올린 후 레이블에 입력하는 코드를 아래와 같이 입력하면, 버튼을 누를 때마다 레이블에 쓰여진 숫자가 증가하는 앱이 완성됩니다!

출처
꼼꼼한 재은 씨의 스위프트: 기본편
애플 공식 문서
https://developer.apple.com/documentation/uikit/uiview
https://developer.apple.com/documentation/uikit/view_controllers
https://developer.apple.com/documentation/uikit/uiview/1622621-frame
https://developer.apple.com/documentation/uikit/views_and_controls
'iOS' 카테고리의 다른 글
| [iOS] 키보드가 올라오면서 뷰를 가리는 현상 제거 (Swift) (1) | 2020.06.17 |
|---|---|
| [iOS] UILabel vs UITextField vs UITextView (0) | 2020.04.23 |
| [iOS] iOS 13 SDK 적용으로 인한 문제 해결 (0) | 2020.04.08 |
| [iOS] Search Bar, UISearchBarDelegate 리스트에 검색 기능 추가하기 (0) | 2020.03.13 |
| [iOS] Spring 서버에서 사용할 APNS 인증서 준비 (0) | 2020.01.16 |




댓글